I struggled a bit to highlight my code snippets on my previous blog so here is the solution I found.
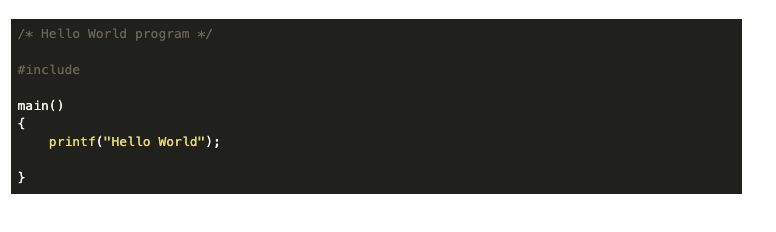
The result looks like this :

I first tried to add the ckeditor plugin : http://ckeditor.com/addon/codesnippet but I wasn’t able to rebuild all the logic behind the ckeditor plugin.
A simpler solution is to use the djangocms-snippet app : https://github.com/divio/djangocms-snippet
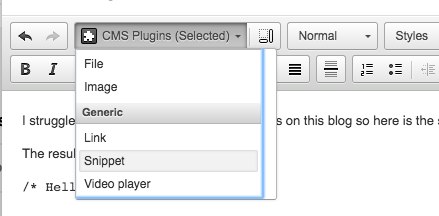
Once this one installed, you can add simple code snippets via the ckeditor plugin dropdown list :


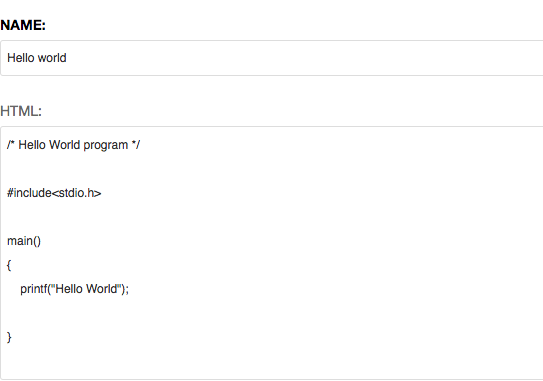
It provides a really basic display.
To change it, I wanted to use highlightjs
Download the hightlight.js components to your assets directory and add the css and js in your blog template.
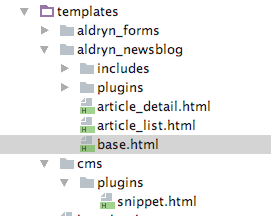
I added them in the base.html template of the aldryn_newsblog plugin :

vendor/highlightjs/highlight.pack.js
vendor/highlightjs/styles/monokai-sublime.css
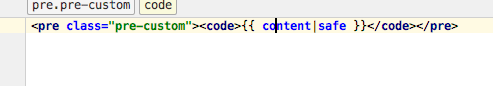
To make it work, you have to change the djangocms-snippet template (in templates/cms/plugins/snippet.html) :

It doesn’t provide html hightlight for the moment, I’ll improve it later.
Hope this is useful
